In this article, I am going to explain how you can use angular js table with bootstrap 4 in asp.net web form and also show you how you can display records in tabular format using angular js and bootstrap 4 also in asp.net like how you can create a page master and use the generated master page in all child pages in asp.net.
When you work with any data driven web applications, sometimes as per client requirements, you need to fetch data from database using stored procedure/embedded SQL statement or any JSON data and display all records in grid, here grid is just like table nothing else. Here I will show you how you can create a simple HTML table and display the record in the HTML table instead of the data grid.
Today, while I was working on my project I got a requirement to create a report for employees using angular js and based on the report to give annual reward to employees for monthly employee performance. Where should I use Angular Js Table and I think I should share this requirement with you with an example, it may help you to build a web page in asp.net using Angular Js.
Here I will change something from my real requirement and show you only basic columns of employee table with sample data for demonstration and only show how you can create and use Angular Js Table and how you can use bootstrap 4 in your web application.
You might like to read
MVC Angular CRUD operation using WEB API 2 with stored procedure
AngularJS file upload in ASP.NET using C# and VB.NET
Read a CSV file in ASP.NET with C# and VB.NET example
SQL Server Create and run a dynamic stored procedure
demand
- Create a web form in Asp.Net.
- Create and design a master page and use this page on every child page for a default page layout by master page.
- Create/design and write as script for module, data for employee data and angular controller for employee details.
- Create an aspx page with a master layout to display basic employee details.
Application
Let’s create a basic demo to store the given requirement, then you need to follow some steps described below.
Level 1: Open your Visual Studio.
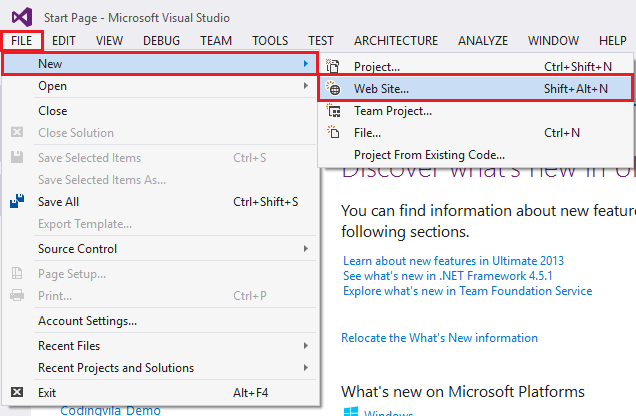
level2 : Click on the top menufile” >> “New” >> “Website“.
 |
| Create a new site |
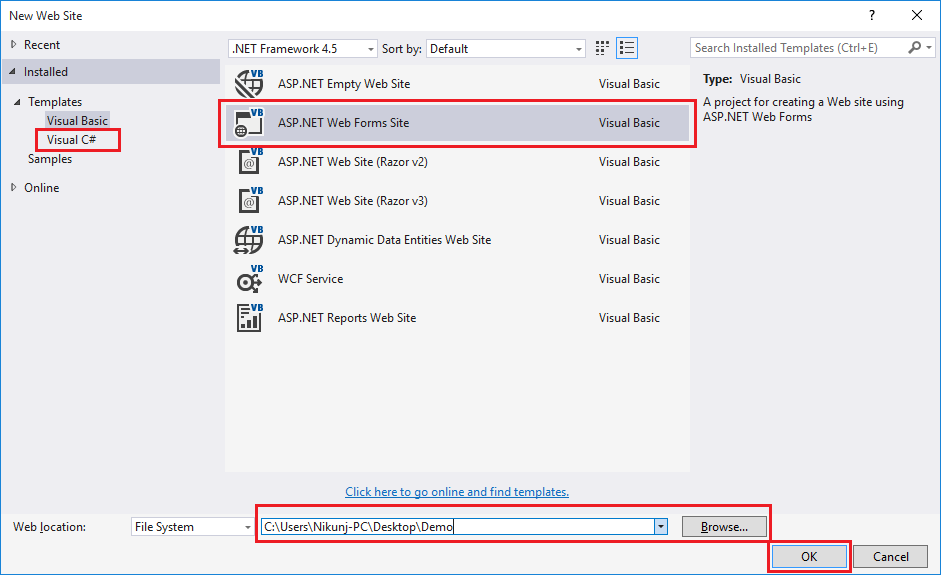
Step 3: Now you can see a popup window on your screen shown below where to select your language and choose Asp.net Web Forms website Then select the path where you want to save your project and click OK.
 |
| Add a caption |
Step 4: Then just remove/change other forms as per your need, hear I will remove all forms instead of default. aspx and the site.master form.
Step 5: Create a folder inside the script folder named “application“.
 |
| application folder |
Step 6: Write a script file for a module inside the “app” folder.
var app = angular.module('app', ['ngResource']);
Step 7: Write a script file for employee data inside the “app” folder.
app.value('EmployeeData', [ { EmpCode: 18001, EmpName: 'Nikunj Satasiya', Joining: '05-05-2017', Department: 'Information Technology', Designation: 'Sr.Software Engineer', Salary: '42000' }, { EmpCode: 18002, EmpName: 'Hiren Dobariya', Joining: '01-01-2017', Department: 'Information Technology', Designation: 'Sr.Software Engineer', Salary: '49000' }, { EmpCode: 18003, EmpName: 'Vivek Ghadiya', Joining: '07-03-2017', Department: 'Information Technology', Designation: 'Web Developer', Salary: '22000' }, { EmpCode: 18004, EmpName: 'Pratik Pansuriya', Joining: '12-08-2017', Department: 'Information Technology', Designation: 'Web Designer', Salary: '22000' }, { EmpCode: 18005, EmpName: 'Sneha Patel', Joining: '09-04-2018', Department: 'Sales', Designation: 'Sr.Sales Executive', Salary: '33000' }, { EmpCode: 18006, EmpName: 'Kishan Borad', Joining: '08-09-2012', Department: 'Information Technology', Designation: 'Software Engineer', Salary: '18000' }, { EmpCode: 18007, EmpName: 'Vishwa Patel', Joining: '08-12-2013', Department: 'Technical Support', Designation: 'Support Executive', Salary: '25000' }, { EmpCode: 18008, EmpName: 'Sarah Demola', Joining: '24-05-2017', Department: 'Technical Support', Designation: 'Support Executive', Salary: '25000' }, { EmpCode: 18009, EmpName: 'Shruti Patel', Joining: '08-04-2014', Department: 'Network Security', Designation: 'Network Engineer', Salary: '17000' }, { EmpCode: 18010, EmpName: 'Krishna Desai ', Joining: '15-09-2017', Department: 'Sales', Designation: 'Sr.Sales Executive', Salary: '36000' }, { EmpCode: 18011, EmpName: 'Pravin Patel', Joining: '18-12-2018', Department: 'Sales', Designation: 'Sales Executive', Salary: '22000' }, { EmpCode: 18012, EmpName: 'Milan Lathiya', Joining: '21-02-2016', Department: 'Technical Support', Designation: 'Support Executive', Salary: '29000' }, { EmpCode: 18013, EmpName: 'Jigar Patel', Joining: '25-09-2017', Department: 'Network Security', Designation: 'Sr.Network Engineer', Salary: '39000' }, { EmpCode: 18014, EmpName: 'Jhon Martin', Joining: '13-06-2015', Department: 'Information Technology', Designation: 'Sr.Web Developer', Salary: '40000' }, { EmpCode: 18015, EmpName: 'Vikash Modi', Joining: '27-11-2017', Department: 'Network Security', Designation: 'Network Engineer', Salary: '21000' } ]);
Step 8: Write a script file for angular controller inside “app” folder.
app.controller('EmployeeController', function ($scope, EmployeeData) { $scope.EmployeeData = EmployeeData; });
 |
| Angular Js Script |
Step 9: Now, I will design the master page for the default layout as per the given requirement, hear you can design/modify your layouts as per your need using CSS (Cascading Style Sheet) or CSS class of bootstrap 4.
Here I will use bootstrap 4 to design my layout so first I will open my master page and link the following css to be the edge tag.
CSS
<link href="Content/bootstrap.css" rel="stylesheet" type="text/css" /> <link href="Content/Site.css" rel="stylesheet" type="text/css" />
Master page
site.master
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="AngularJs_NikunjSatasiya.Site" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <link href="Content/bootstrap.css" rel="stylesheet" type="text/css" /> <link href="Content/Site.css" rel="stylesheet" type="text/css" /> <asp:ContentPlaceHolder ID="HeadContent" runat="server"> </asp:ContentPlaceHolder> <style> body { color:#223c88; } .blue{ background-color:#223c88; } a { color:white; } a:hover { color:white; } li a:hover{ background-color:#ffffff; color:#223c88; } </style> </head> <body> <div class="navbar nav blue" > <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-inverse-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">NSolutions</a> </div> <div class="navbar-collapse collapse navbar-inverse-collapse"> <ul class="nav navbar-nav" > <li class="active" ><a href="#">Home</a></li> <li><a href="#">Employee</a></li> <li><a href="#">Department</a></li> <li><a href="#">Product</a></li> <li><a href="#">Payroll</a></li> <li><a href="#">Request</a></li> <li><a href="#">Utility</a></li> <li><a href="#">Reports</a></li> </ul> </div> </div> <form id="form1" runat="server"> <div> <asp:ContentPlaceHolder ID="MainContent" runat="server"> </asp:ContentPlaceHolder> </div> </form> <script src="scripts/jquery-1.9.1.js"></script> <script src="scripts/bootstrap.js"></script> <script src="scripts/angular.js"></script> <script src="scripts/angular-resource.min.js"></script> <script src="scripts/app/app.js"></script> <script src="scripts/app/data.js"></script> <script src="scripts/app/EmployeeController.js"></script> </body> </html>
If you analyze this master page, that’s where I linked my css and also assign the reference to the generated module, data and angular controller as well as the required AngularJs script before the end <גוף> tag.
AngularJS Script
<script src="scripts/jquery-1.9.1.js"></script> <script src="scripts/bootstrap.js"></script> <script src="scripts/angular.js"></script> <script src="scripts/angular-resource.min.js"></script> <script src="scripts/app/app.js"></script> <script src="scripts/app/data.js"></script> <script src="scripts/app/EmployeeController.js"></script>
There you can see ContentPlaceHolder Used to define a content area for a master page, a letter master page may contain one or more ContentPlaceHolder controls.
Step 10: Now, let’s design our default. aspx page, audio between ContentPlaceHolder I will write the following code to design an HTML table using AngularJS and Bootstrap 4.
Default.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="AngularJs_NikunjSatasiya.Default" %> <asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server"> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <div class="container" ng-controller="EmployeeController" ng-app="app"> <table class="table table-hover"> <thead> <tr> <th scope="col">Employee Code</th> <th scope="col">Employee Name</th> <th scope="col">Joining Date</th> <th scope="col">Department</th> <th scope="col">Designation</th> <th scope="col">Salary</th> </tr> </thead> <tr ng-repeat="student in EmployeeData"> <th scope="row">{{student.EmpCode}} </th> <td>{{student.EmpName}} </td> <td>{{student.Joining}} </td> <td>{{student.Department}} </td> <td>{{student.Designation}} </td> <td>{{student.Salary}} </td> </tr> </table> </div> </asp:Content>
If you analyze this aspx page, I created a table and to display employee records I used a directive ng-back And the ng-repeat directive is perfect for displaying an HTML table. I also used the directive ng-app And it is described as the root element of an AngularJS application. I also used the directive ng-controller and which defines a controller in the AngularJS application there ng-controller=”EmployeeController” is an AngularJS directive. In the AngularJS controller activate a $scope object in it $scope is the application object.
Here you can also use the order as per your need, you just need to use the following code.
<table class="table table-hover"> <thead> <tr> <th scope="col">Employee Code</th> <th scope="col">Employee Name</th> <th scope="col">Joining Date</th> <th scope="col">Department</th> <th scope="col">Designation</th> <th scope="col">Salary</th> </tr> </thead> <tr ng-repeat="student in EmployeeData | orderBy : 'EmpCode'"> <th scope="row">{{student.EmpCode}} </th> <td>{{student.EmpName}} </td> <td>{{student.Joining}} </td> <td>{{student.Department}} </td> <td>{{student.Designation}} </td> <td>{{student.Salary}} </td> </tr> </table>
If you want to display all records with case filter then you can do you just need to follow this rule.
<table class="table table-hover"> <thead> <tr> <th scope="col">Employee Code</th> <th scope="col">Employee Name</th> <th scope="col">Joining Date</th> <th scope="col">Department</th> <th scope="col">Designation</th> <th scope="col">Salary</th> </tr> </thead> <tr ng-repeat="student in EmployeeData | orderBy : 'EmpCode'"> <th scope="row">{{student.EmpCode}} </th> <td>{{student.EmpName | uppercase }} </td> <td>{{student.Joining}} </td> <td>{{student.Department}} </td> <td>{{student.Designation}} </td> <td>{{student.Salary}} </td> </tr> </table>
Step 11: Run your app.
Productivity
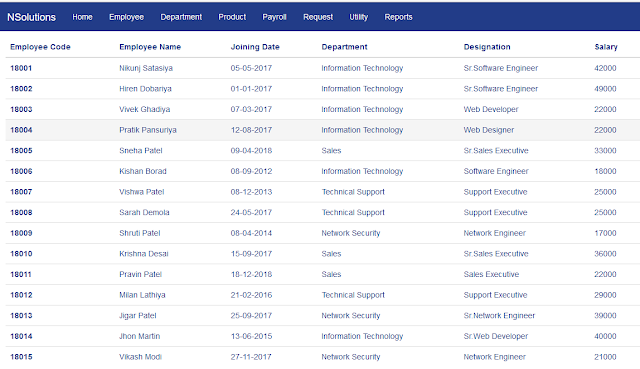
Desktop view
 |
| Desktop view |
Mobile View
 |
| Mobile View |
Summary
This article explains the AngularJs table with bootstrap 4 in the asp.net web form as well as the use of master page in the asp.net web application.
